dettaglio ricerca finanziata
RICERCA FINANZIATA
DigiPrime: implementazione di un nuovo concetto di economia circolare per abbattere gli sprechi e rendere possibile il riuso industriale
event 15/11/2019
DigiPrime si propone di creare una piattaforma digitale federata per Smart Factory connesse tra loro su un nuovo concetto di economia circolare. I nodi della federazione offrono funzioni e dati interoperabili, a cui possono accedere altri nodi su settori industriali differenti, combinati con dati e servizi locali.



I connettori e le interfacce aperte consentono una facile integrazione di nuovi servizi, forniti da terze parti, non resi accessibili all'esterno della federazione stessa.
Le principali funzionalità della piattaforma si possono raggruppare nei seguenti servizi:
- Value chain oriented, legati al ciclo di vita del prodotto (gestione delle informazioni sul prodotto, co-creazione del prodotto, LCA-LCC per l’eco-design, identificazione delle barriere logistiche, supporto legislativo).
- Servizi verticali operativi, specifici del settore (monitoraggio della domanda e dell’offerta, pianificazione e controllo della produzione, collaudo e certificazione dei materiali).
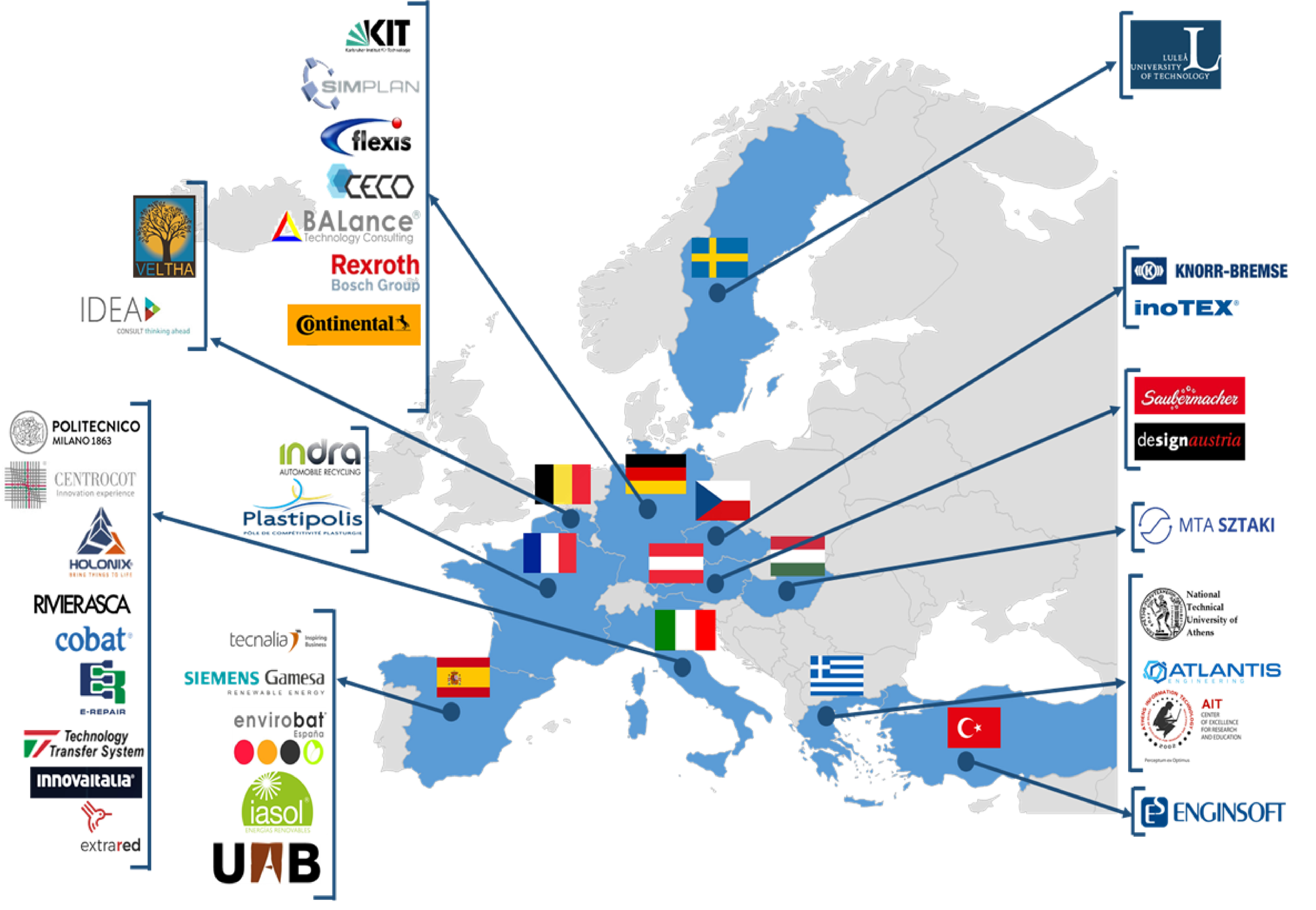
Il progetto coinvolge 35 partners dai diversi Paesi Europei, tra questi diverse realtà industriali appartenenti a 5 diversi domini su entità circolari quali: batterie, settore automobilistico, tessile, polimeri industriali, hub circolari per nuove idee di Catene del Valore tra gli stati Europei.
Extra Red ha portato al Consorzio la sua esperienza industriale nell'integrazione e progettazione dei componenti core e dei servizi sviluppati. Il ruolo principale di Extra Red è stato quello di System Integrator per i servizi, definendo il design e l'implementazione di un'architettura cloud ibrida basata su micro-servizi.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
AUTOMAT: il progetto europeo per il riutilizzo intelligente delle batterie
event 21/07/2025
Nel contesto attuale, caratterizzato da un mercato delle batterie al litio in continua espansione e da una crescente attenzione alle normative ambientali, AUTOMAT si pone l'obiettivo di ottimizzare il riutilizzo dei componenti delle batterie di seconda vita, riducendo lo spreco e migliorando la sostenibilità dell’intera filiera.



Un progetto per la sostenibilità e l’innovazione tecnologica
Grazie all'adozione di tecnologie avanzate come Blockchain, Intelligenza Artificiale (AI) e IDS Data Space Connector, il progetto mira a creare un ecosistema digitale sicuro ed efficiente per la gestione delle informazioni legate al ciclo di vita delle batterie.
Il ruolo di Extra Red: soluzioni digitali per il futuro delle batterie
Extra Red è responsabile dello sviluppo di una piattaforma digitale avanzata, progettata per:
- Gestire e condividere in modo trasparente i dati relativi ai componenti delle batterie, facilitando il processo decisionale per il riutilizzo.
- Definire modelli di dati conformi agli standard europei, garantendo la piena compatibilità con il Digital Battery Passport (DBP).
- Realizzare un’interfaccia utente intuitiva, che permetta agli operatori di seguire il flusso di lavoro di AUTOMAT nelle diverse fasi del remanufacturing e del riuso industriale delle batterie.
Digital Battery Passport: un passo avanti nella tracciabilità
Uno degli obiettivi chiave di AUTOMAT è la creazione di un Digital Battery Passport, un documento digitale che raccoglierà tutte le informazioni necessarie per certificare il riutilizzo sicuro e sostenibile dei componenti delle batterie. Questo strumento sarà fondamentale per migliorare la trasparenza e garantire la conformità con le direttive europee.
Vuoi saperne di più? Continua a seguirci per aggiornamenti sulle nostre soluzioni digitali per l’economia circolare.
RICERCA FINANZIATA
RemaNet: Un Passo Avanti nella Transizione Verde e Digitale
event 24/06/2025
Un sistema innovativo per la gestione del remanufacturing e la sostenibilità industriale.



Cos'è RemaNet?
RemaNet è un progetto innovativo finanziato nell'ambito del programma Horizon 2023, che si concentra sulla transizione verde e digitale. Il progetto ha come obiettivo lo sviluppo di un sistema di remanfattura integrata che promuova l’economia circolare attraverso l'ottimizzazione dei processi di disassemblaggio e riutilizzo dei materiali, con un focus particolare sul settore industriale. Il progetto si inserisce nella Call Horizon-CL4-2023-TWIN-TRANSITION-01, con l'obiettivo di promuovere soluzioni per una produzione sostenibile e digitale.
Obiettivi del Progetto RemaNet
RemaNet mira a sviluppare un sistema di networking per la rifabbricazione che permetta la gestione efficiente del ciclo di vita dei prodotti attraverso l'uso di tecnologie avanzate, come l'integrazione di sistemi distribuiti in cloud e l'interoperabilità dei dati. Gli obiettivi principali del progetto includono:
Ottimizzazione della rifabbricazione: Migliorare i processi di riutilizzo dei materiali e dei componenti, riducendo gli sprechi e promuovendo l'economia circolare.
Integrazione digitale: Creare un sistema che colleghi in modo fluido i dati tra i vari attori coinvolti nel processo di rifabbricazione, facilitando la gestione delle risorse e dei materiali.
Transizione verde: Contribuire alla sostenibilità attraverso la riduzione dell'impatto ambientale delle attività industriali, promuovendo un uso più efficiente delle risorse.
Il Ruolo di Extra Red in RemaNet
Extra Red svolge un ruolo fondamentale nel progetto RemaNet, contribuendo all'integrazione di un sistema distribuito in cloud che gestisce l'interoperabilità dei dati tra i vari attori coinvolti nel processo di rifabbricazione. In particolare, Extra Red si occupa di:
-
Gestire l'interoperabilità dei dati: Creare e implementare un sistema che permetta ai vari connettori di spazio dati IDS di scambiarsi informazioni in modo efficace all'interno del flusso di lavoro RemaNet.
-
Matchmaking e domanda/offerta: Gestire il processo di abbinamento tra domanda e offerta di materiali e componenti durante le fasi di disassemblaggio e rifabbricazione.
-
Profilazione e validazione degli accessi: Definire un meccanismo per profilare e validare l'accesso ai dati da parte di diversi stakeholders, garantendo un flusso di informazioni sicuro e trasparente.
-
Sviluppo di un'interfaccia utente semplice: Creare un'interfaccia utente intuitiva che permetta agli utenti di seguire facilmente il processo di rifabbricazione, migliorando l'esperienza e la gestione delle informazioni.
Finanziamenti e Durata del Progetto
Il progetto RemaNet è finanziato con un importo di 8.178.210 euro, con un contributo del 70% da parte dell'Unione Europea. La durata complessiva del progetto è di 3 anni (36 mesi), con avvio a partire dal mese di gennaio 2024. Questo finanziamento permetterà lo sviluppo e l'implementazione delle soluzioni innovative previste, garantendo un ampio supporto per il raggiungimento degli obiettivi del progetto.
Benefici Attesi di RemaNet
Il progetto RemaNet ha il potenziale per apportare numerosi benefici, tra cui:
-
Sostenibilità Industriale: Promuovere l'economia circolare attraverso un sistema che ottimizza l'uso delle risorse e dei materiali, riducendo gli sprechi.
-
Integrazione Digitale Avanzata: Creare un flusso di dati interconnessi che consente una gestione efficiente e digitale dei processi di rifabbricazione.
-
Innovazione Tecnologica: Sviluppare una piattaforma cloud avanzata che facilita la collaborazione tra diversi attori, migliorando l'efficienza operativa.
-
Transizione Verde: Contribuire alla riduzione dell'impatto ambientale delle attività industriali, rendendo i processi di produzione più sostenibili.
L'Importanza di RemaNet per la Transizione Verde e Digitale
RemaNet è una risposta concreta alle sfide che le industrie devono affrontare nella transizione verso modelli produttivi più sostenibili e digitalizzati. Grazie all'uso di tecnologie avanzate e alla creazione di un sistema integrato, il progetto mira a favorire la circolarità delle risorse, ridurre l'inquinamento e promuovere una produzione industriale più green e intelligente.
Conclusione: Verso un Futuro Digitale e Sostenibile con RemaNet
Con il progetto RemaNet, l'Unione Europea si propone di rivoluzionare il settore industriale, combinando innovazione digitale e sostenibilità ambientale. Il contributo di Extra Red è cruciale per l'implementazione delle tecnologie avanzate necessarie per unire i vari attori del processo produttivo e ottimizzare l'uso delle risorse. RemaNet è destinato a diventare un modello di riferimento per il settore industriale, accelerando la transizione verso una produzione più sostenibile e digitalizzata.
Scopri come il progetto RemaNet sta trasformando il futuro dell'industria e della rifabbricazione sostenibile.
explore Visita il sito!RICERCA FINANZIATA
Path4Med: Soluzioni Innovative per Combattere l'Inquinamento del Suolo e delle Acque nel Mediterraneo
event 07/04/2025
Un progetto europeo per la sostenibilità ambientale e il miglioramento della qualità delle risorse naturali



Cos'è Path4Med?
Path4Med è un progetto finanziato dal programma Horizon 2023, volto a sviluppare soluzioni innovative per affrontare la contaminazione da nutrienti nelle acque e nei suoli del sistema agro-idrico del Mediterraneo. Il progetto si inserisce nel contesto delle Missioni Oceani e Acque e Missione Suolo della Commissione Europea, che mirano a migliorare la qualità ambientale delle risorse naturali in Europa.
Obiettivi del Progetto Path4Med
Il progetto ha come obiettivo principale la dimostrazione di soluzioni innovative per ridurre la contaminazione delle acque e dei suoli, migliorando così la sostenibilità ambientale e la salute del Mediterraneo. Tra gli obiettivi specifici:
- Ridurre l'inquinamento da nutrienti (azoto e fosforo) nelle acque e nei suoli.
- Migliorare la qualità delle risorse idriche attraverso tecnologie avanzate di monitoraggio e gestione.
- Promuovere la sostenibilità agricola nel Mediterraneo, risolvendo i problemi di inquinamento provenienti dalle pratiche agricole.
Il Ruolo di Extra Red in Path4Med
Extra Red, parte del Gruppo Engineering, è partner chiave del progetto, ricoprendo il ruolo di co-WPLeader del WP4 (Work Package 4), dedicato all'implementazione della piattaforma digitale per la gestione dei nutrienti nel sistema agro-idrico. In particolare, Extra Red si concentra sulla personalizzazione delle soluzioni per il territorio italiano, con particolare attenzione alla regione della Basilicata, utilizzando l'Agro Factory come caso d'uso per il progetto.
Finanziamenti e Durata del Progetto
Il progetto Path4Med riceve un finanziamento europeo di 8.483.712,5 euro, coprendo il 70% dei costi. La durata complessiva del progetto è di 4 anni (48 mesi), con inizio previsto per il mese di luglio 2024. Questo ampio supporto economico consentirà la realizzazione e l'implementazione delle soluzioni nel corso di un periodo di test di lunga durata, garantendo risultati concreti e misurabili.
Benefici Attesi di Path4Med
Il progetto Path4Med si prefigge di apportare numerosi benefici ambientali e sociali, tra cui:
- Sostenibilità Ambientale: Miglioramento della qualità dell'acqua e del suolo nelle zone agricole e idriche del Mediterraneo.
- Innovazione Tecnologica: Sviluppo di una piattaforma digitale avanzata per monitorare e gestire le risorse naturali in tempo reale.
- Miglioramento della Salute Pubblica: Riduzione dei rischi legati alla contaminazione dell'acqua e del suolo, promuovendo un ambiente più sano per le comunità locali.
- Rivitalizzazione delle Aree Agricole: Soluzioni applicabili alle pratiche agricole per ridurre l'impatto ambientale e aumentare la sostenibilità delle coltivazioni.
L'Importanza di Path4Med per il Mediterraneo
Il Mediterraneo è una delle regioni più vulnerabili agli effetti dell'inquinamento e del cambiamento climatico. Il progetto Path4Med rappresenta una risposta concreta alle sfide ambientali che la regione sta affrontando, con un focus particolare sulla contaminazione da nutrienti, che minaccia la salute delle acque e dei suoli. Grazie all'adozione di soluzioni innovative e sostenibili, Path4Med potrebbe diventare un modello per altri territori mediterranei e globali che affrontano problemi simili.
Conclusione: Verso un Futuro Sostenibile nel Mediterraneo
Path4Med non è solo un progetto di ricerca: è una risposta concreta alle sfide ambientali globali, che punta a migliorare la qualità delle risorse naturali del Mediterraneo. Con il contributo di Extra Red, questo progetto rappresenta un importante passo verso un futuro più sostenibile e resiliente, capace di affrontare le sfide della contaminazione dei nutrienti e promuovere la sostenibilità ambientale nelle zone agricole e idriche.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
CIRPASS2: il progetto europeo per l’implementazione del Digital Product Passport
event 11/03/2025
Nel contesto attuale, caratterizzato da una crescente attenzione alla digitalizzazione e alla sostenibilità, CIRPASS2 si propone di implementare soluzioni basate sul Digital Product Passport in diversi settori industriali, tra cui elettronica, tessile, pneumatici e costruzioni. Questo strumento sarà essenziale per migliorare la tracciabilità dei prodotti e favorire una gestione più efficiente delle risorse all’interno di un’economia realmente circolare.



La transizione digitale e l’economia circolare si incontrano con CIRPASS2, il progetto europeo che mira a sviluppare il Digital Product Passport (DPP) System per diversi settori industriali, promuovendo una gestione trasparente e sostenibile dei dati lungo tutta la catena del valore. Extra Red Engineering Group è tra i protagonisti di questa iniziativa finanziata nell’ambito del programma Horizon Europe (Call DIGITAL-2023-CLOUD-DATA-04), con un budget complessivo di 12.558.703,42 euro, di cui il 50% coperto da fondi europei. Il progetto avrà una durata di 36 mesi, a partire da maggio 2024
Un progetto per la tracciabilità e la sostenibilità
Grazie all'adozione di tecnologie avanzate come IDS Standard Connector e sistemi di condivisione distribuita dei dati, il progetto punta a creare un ecosistema digitale sicuro ed efficace per lo scambio di informazioni tra i diversi attori della catena del valore poggiandosi su un repository centrale capace di ricercare il dato di provenienza nei sistemi di origine di tipo eterogenei.
Il ruolo di Extra Red: innovazione per un futuro più connesso
Extra Red Engineering Group è responsabile di:
- Progettare e sviluppare un sistema europeo di Digital Product Passport (DPP) System basato su IDS Standard Connector e Ontologie specifiche, garantendo una condivisione sicura e decentralizzata dei dati tra un registro europeo e le diverse aziende interessate a ottenere informazioni sui passaporti digitali nei vari settori industriali.
- Supportare le aziende nell’adozione del nuovo sistema DPP, fornendo strumenti e competenze per facilitare l’integrazione e la conformità con le nuove normative digitali.
Un nuovo standard per l’industria europea
L’implementazione del Digital Product Passport System rappresenta un passo fondamentale per l’industria europea, permettendo un accesso più trasparente e strutturato alle informazioni sui prodotti. Questo sistema consentirà di ottimizzare i processi di riciclo, riutilizzo e gestione delle risorse, contribuendo significativamente agli obiettivi di sostenibilità dell’Unione Europea.
Conclusioni
Con il progetto CIRPASS2, Extra Red Engineering Group si conferma all’avanguardia nella trasformazione digitale, contribuendo allo sviluppo di un’infrastruttura innovativa per la gestione dei dati e la sostenibilità europea.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
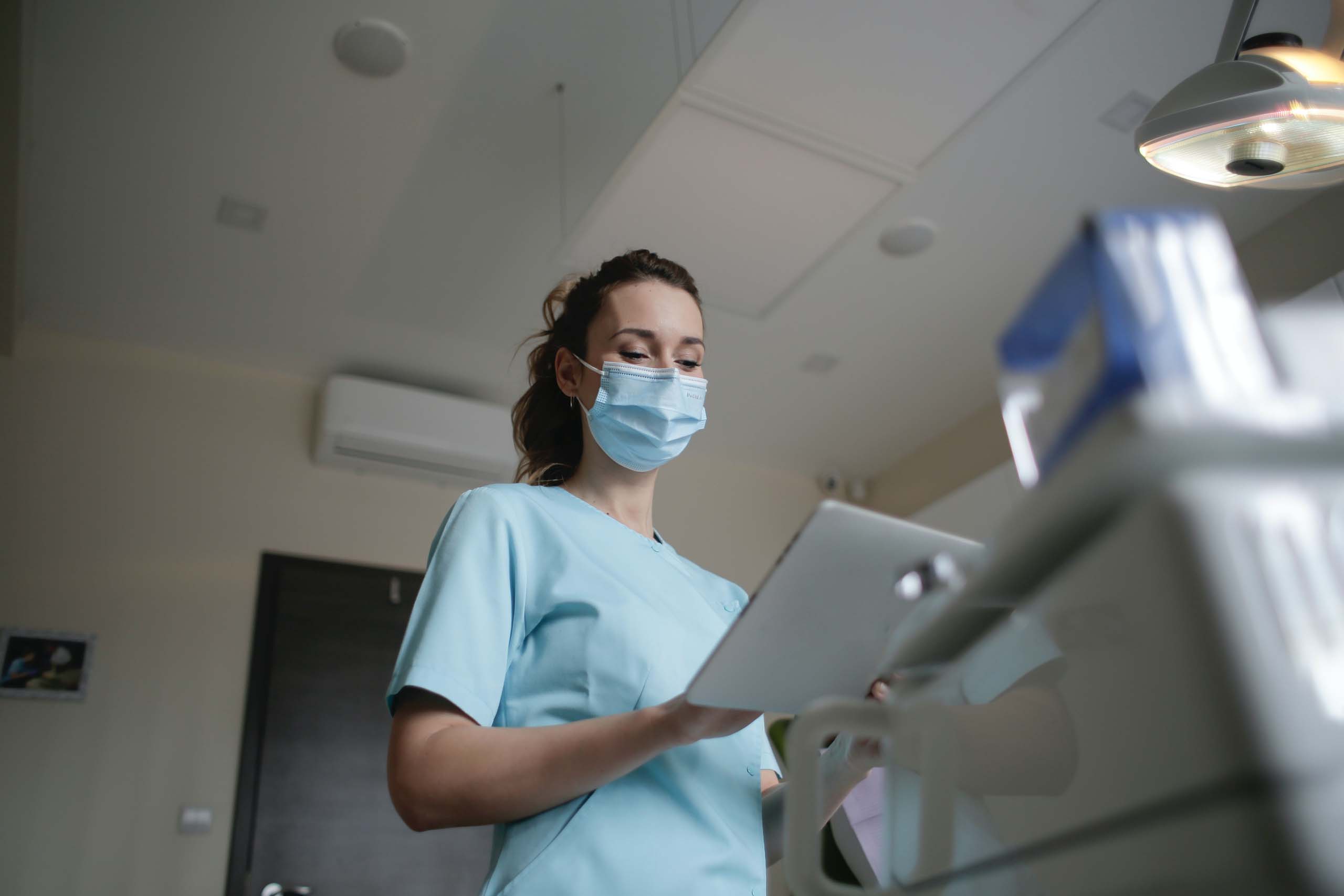
Ubicare: come rendere possibile ed efficace la post-ospedalizzazione a casa del paziente
event 26/03/2018
Ubicare (Ubiquitus Integrated Care) permette lo studio per la creazione di integrazione alla cartella clinica digitale secondo lo standard regionale in uso, aggiornamento e consultazione storica dell’evoluzione clinica dei pazienti monitorati.



La piattaforma di interoperabilità utilizza il protocollo clinico standardizzato di riferimento il NEWS (National Early Warning Score), attualmente approvato dalla Regione Toscana nel DGRT n.10 del 2010 ed in uso già da tempo nei paesi Britannici ed in USA.
Si tratta di un sistema capace di seguire il paziente anche nella post-ospedalizzazione ed evitare il re-ricovero in struttura, grazie alla possibilità di un controllo da remoto della rilevazione continua sul paziente stesso.
Il sistema è caratterizzato da 2 macro-componenti:
- rilevazione dei dati tramite dispositivi, a cura di AB Medica Spa.
- elaborazione delle logiche sui dati tramite la piattaforma middleware, a cura di Extra Red.
I partner che hanno partecipato al progetto sono AB Medica, in veste di Capofila, Extra Red e BeeApp, agenzia che progetta e sviluppa applicazioni mobile per smartphone, tablet e oggetti connessi all’Internet of Things.
Extra Red ha realizzato un sistema di raccolta e uniformazione dei parametri rilevati direttamente dai dispositivi, per dare la possibilità di avere un centro di monitoraggio prossimo al real-time utilizzabile all’interno dei reparti come punto di controllo.La storicizzazione e l’archiviazione dei dati permette l’implementazione di una cartella clinica avanzata e facilmente fruibile grazie ad un’architettura a micro-servizi su PaaS.Extra Red ha inoltre sviluppato il layer di comunicazione middleware per tutte le informazioni gestite dal sistema Ubicare.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
Lethe: la tecnologia amica della memoria
event 14/01/2021
Lethe (λήθη) è un modello personalizzato di previsione e intervento per la diagnosi precoce e la riduzione dei fattori di rischio che causano la demenza, basato su AI e Machine Learning distribuito.



Lethe è basato sui risultati dello studio FINGER e utilizza modelli di stile di vita preventivi all'avanguardia. L'obiettivo principale di LETHE è la prevenzione dell'intero spettro del declino cognitivo nella popolazione anziana a rischio, che va dal deterioramento cognitivo asintomatico a quello soggettivo o lieve, fino alla demenza di Alzheimer prodromica (AD).
Le principali attività di Lethe hanno riguardato:
- Lo sviluppo di modelli di previsione della demenza e un sistema di monitoraggio e intervento basato sulle TIC
- L’elaborazione di un insieme condiviso di modelli di predizione basati su un set iniziale di dati clinici e biomarcatori digitali, oltre a un modello di Machine Learning distribuito e la raccolta dei dati.
- L’introduzione di un nuovo modo di interazione sfruttando la tecnologia degli Smart Glasses indossabili
- La realizzazione di un'app mobile per i partecipanti alla sperimentazione
- L’implementazione di un Big Data Framework utilizzato per la pulizia, l'acquisizione (in conformità con il GDPR) e l'elaborazione dei dati raccolti, per poi eseguire gli algoritmi AI per la modellazione predittiva del deterioramento cognitivo e lo sviluppo dei fattori di rischio.
Il progetto Lethe conta 15 diversi partner provenienti da tutta Europa, tra cui l'Università di Vienna, l'Università di Perugia, l'Istituto Finlandese per la salute e Alzheimer Europe, un'organizzazione non governativa senza scopo di lucro che mira a rendere la demenza una priorità europea, oltre che PMI dal settore ICT.
Extra Red ha portato al consorzio la sua esperienza di settore nella System Integration e nella progettazione, modellazione e implementazione di architetture cloud ibride basate su microservizi. Ha fornito anche tecnologie middleware Open-Source per la gestione degli ambienti cloud e dei Big Data Analytics. Ha supportato la progettazione dell'architettura e ha messo in campo le più avanzate tecnologie in ambito Big Data.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
AI/Fire: l’analisi predittiva degli incendi diviene realtà
event 10/11/2021
AI /Fire è un progetto di Innovazione Applicata, volto a sperimentare una metodologia di Early Warning in 3 casi d'uso reali, creando una piattaforma integrata per il Wildfire sensing, in grado di raccogliere ed elaborare in real-time dati provenienti da sensori ambientali e device di sorveglianza, per effettuare il monitoraggio e il contrasto degli incendi boschivi mediante algoritmi di Artificial Intelligence (AI) e Machine Learning.




Il progetto AI/Fire ha tre obiettivi principali:
- Creazione piattaforma integrata per wildfire sensing
- Sperimentazione metodologia early warning
- Validazione metodologia early warning in 3 casi d'uso reali, con la collaborazione dei comuni di Bianchi, Aprigliano e Mormanno.
I partner che hanno partecipato al progetto sono: Extra Red, con il ruolo di Capofila, Tea Engineering e CNR ISAC.
Extra Red si è occupato dell’infrastruttura software del progetto e dell’integrazione dei sensori di monitoraggio climatico, di analisi predittiva degli incendi e del modulo Digital Twin.
Inoltre, oltre alla partecipazione alle attività di co-progettazione delle specifiche funzionali, si è occupato della progettazione e sviluppo del front-end della piattaforma AI /Fire, costituito da un’applicazione web e da un’applicazione mobile.
Scopri di più sul sito ufficiale del progetto
explore Visita il sito!RICERCA FINANZIATA
Pribos: il supporto per contrastare gli incendi boschivi arriva dal Cloud
event 04/05/2018
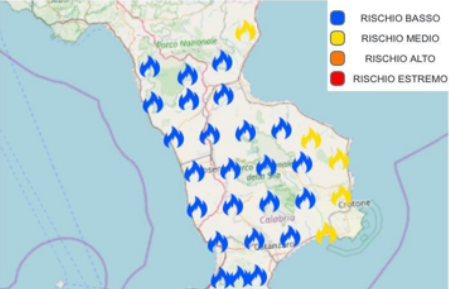
Pribos è una piattaforma software che espleta le funzioni di previsione di incendi boschivi in aree geologicamente a rischio e di gestione delle operazioni di emergenza.



Lo scopo di PRIBOS è finalizzato alla definizione di un sistema complesso per:
- Previsione dello sviluppo di incendi boschivi e pianificazione delle operazioni di emergenza.
- Gestione e contrasto in tempo reale dell’emergenza tramite la valutazione delle emissioni termiche e della dispersione dei fumi, allo scopo di ottimizzare gli interventi di mitigazione garantendo la sicurezza degli operatori.
- Gestione proattiva delle informazioni da e per la popolazione, per limitare il fattore rischio e le perdite in termini umani e materiali, grazie ad una piattaforma d’integrazione dei dati. Le informazioni sono veicolate tra il corpo degli enti preposti all’emergenza e la cittadinanza da un’Applicazione Mobile che funge da trasmissione in tempo reale di ciò che si evidenzia durante le fasi di spegnimento e contrasto.
I partner che hanno partecipato al progetto sono Extra Red srl, con il ruolo di Capofila, e Tea Engineering e STA team nel ruolo di Partners.
Le principali attività di Extra Red sono state:
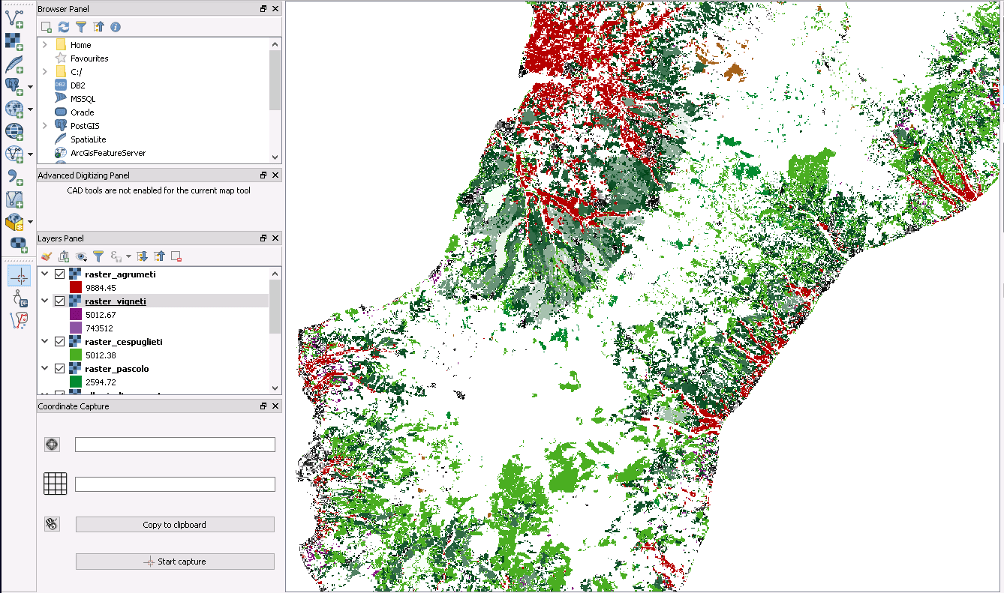
- Recupero delle informazioni territoriali da Open Data regionali ufficiali e l’identificazione di 16 livelli layers per la rappresentazione dell’intero territorio calabrese.
- Sviluppo dello strato di acquisizione dei dati da stazione meteo valide, in correlazione con i fattori ambientali di suolo e centri urbani, per valutare una scala del rischio e della gravità del danno.
- Realizzazione della Web Application per la generazione delle simulazioni predittive e della Mobile App per la comunicazione tra enti preposti all’emergenza e cittadinanza in tempo reale.