DigiPrime: implementazione di un nuovo concetto di economia circolare per abbattere gli sprechi e rendere possibile il riuso industriale
RICERCA FINANZIATA
DigiPrime: implementazione di un nuovo concetto di economia circolare per abbattere gli sprechi e rendere possibile il riuso industriale
event 15/11/2019
DigiPrime si propone di creare una piattaforma digitale federata per Smart Factory connesse tra loro su un nuovo concetto di economia circolare. I nodi della federazione offrono funzioni e dati interoperabili, a cui possono accedere altri nodi su settori industriali differenti, combinati con dati e servizi locali.



I connettori e le interfacce aperte consentono una facile integrazione di nuovi servizi, forniti da terze parti, non resi accessibili all'esterno della federazione stessa.
Le principali funzionalità della piattaforma si possono raggruppare nei seguenti servizi:
- Value chain oriented, legati al ciclo di vita del prodotto (gestione delle informazioni sul prodotto, co-creazione del prodotto, LCA-LCC per l’eco-design, identificazione delle barriere logistiche, supporto legislativo).
- Servizi verticali operativi, specifici del settore (monitoraggio della domanda e dell’offerta, pianificazione e controllo della produzione, collaudo e certificazione dei materiali).
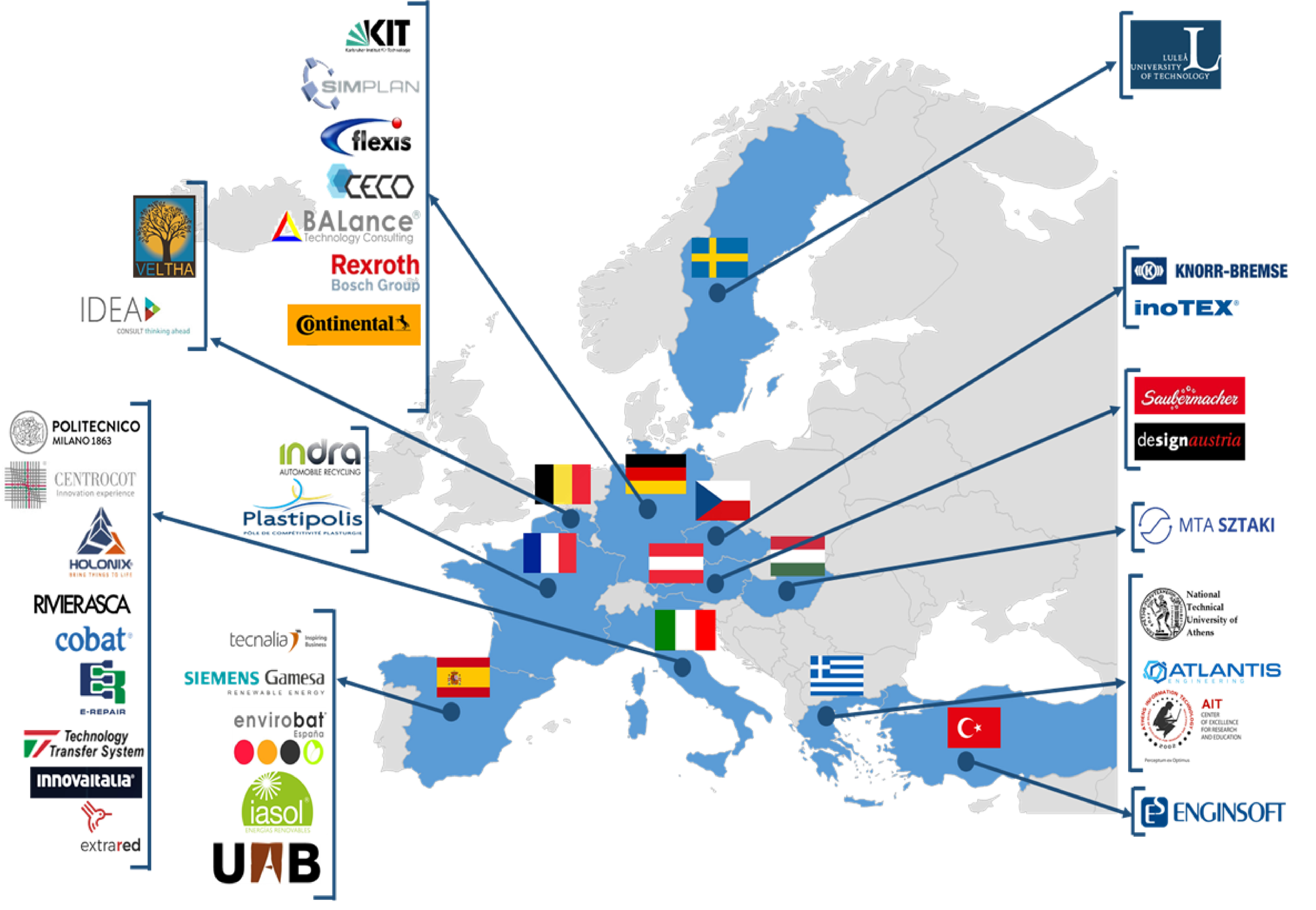
Il progetto coinvolge 35 partners dai diversi Paesi Europei, tra questi diverse realtà industriali appartenenti a 5 diversi domini su entità circolari quali: batterie, settore automobilistico, tessile, polimeri industriali, hub circolari per nuove idee di Catene del Valore tra gli stati Europei.
Extra Red ha portato al Consorzio la sua esperienza industriale nell'integrazione e progettazione dei componenti core e dei servizi sviluppati. Il ruolo principale di Extra Red è stato quello di System Integrator per i servizi, definendo il design e l'implementazione di un'architettura cloud ibrida basata su micro-servizi.