Pribos: the support for fighting wildfires comes from the Cloud
Francesca Tronci
Modified 2 Years ago.
FUNDED RESEARCH
Pribos: the support for fighting wildfires comes from the Cloud
event 04/05/2018
Pribos is a software platform whose purpose is predicting wildfires in areas of geological risk and managing emergency operations.



Tender
POR 2014-2020 Fesr-Fse Calabria - Axis I: Promotion of Research and Innovation – Specific objective 1.2: Strengthening of the innovative regional and national system
Scope
Wildfire prevention
Duration
2017-2019 (24 months)
Website
The purpose of PRIBOS is the definition of a complex system for:
- Predicting the start of wildfires and planning the emergency operations.
- Real-time handling of the emergency situation by evaluating thermal emissions and smoke dispersion, in order to optimize the mitigation interventions while ensuring the safety of the operators.
- Proactively handling the information from and for the population, in order to limitate the risk factor and the human and material losses, thanks to a data integration platform. The information is conveyed between the citizens and the entities responsible for tackling the emergency through a mobile application tasked with the real-time transmission of the details collected during the extinguishment and contrast stages.
The partners who took part in the project are Extra Red Srl, as head of the partnership, and Tea Engineering and STA team as partners.
Extra Red's main activities were:
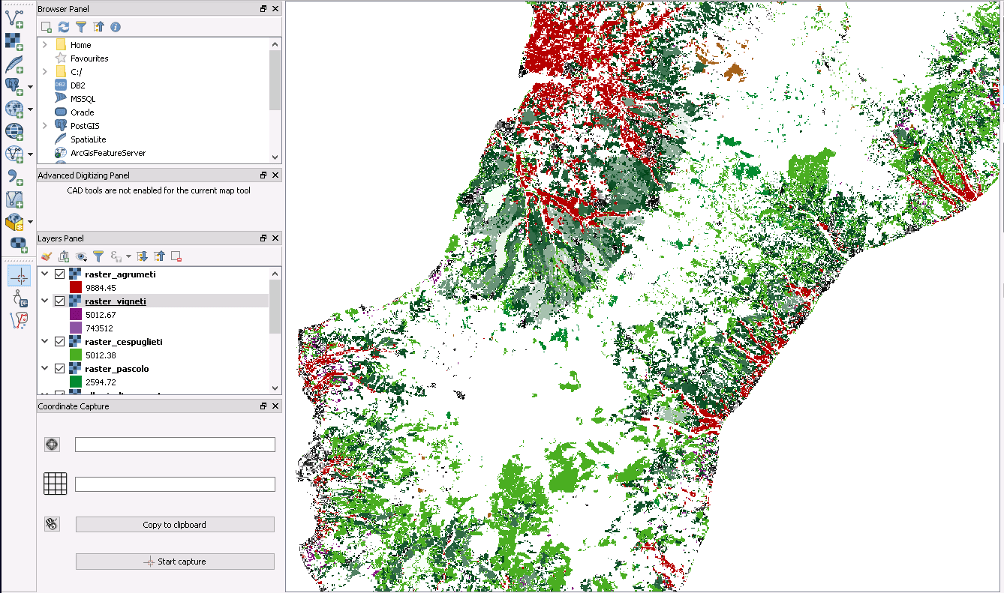
- Collecting information about the territory through official regional Open Data and identifying 16 layers representing the entire Calabria territory.
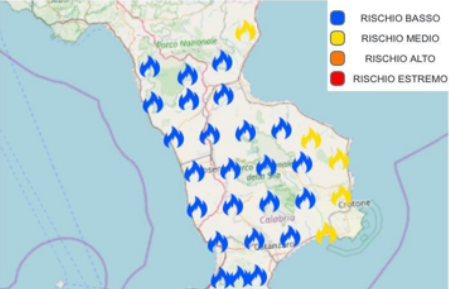
- Developing a layer of data capture from valid weather stations, in correlation with the environmental factors related to soil and urban centers in order to build a risk and damage gravity scale.
- Creation of a web application for generating predictive simulations, as well as of a mobile app for real-time communication between the citizens and the entities responsible for tackling the emergency.